
長知識筆記~svg向量圖檔
今天當外包設計製做好網站時~
他們使用了svg圖片
遇到的問題都是在網站佈署後發現 X 顯示不出來

唉~~這時像我這種在公司太安逸的人就不知道為啥了>____<
問了主管~問了工程師~~哈哈哈哈
天阿~~他們連svg都不知道是啥~~比我更慘!!
我曾經是美工~起碼我知道 Illustrator存檔時可以選SVG格式
畢竟我們寫的是公司內部系統~~
不需要花俏的技術啦>____<
不然也不會把外部網站外包給廠商製作了
唉~~好吧!!安逸的不是只有我>___<
所以我就只好去問Google大神了~~
畢竟從小學音樂的我
能在這個工程部門當企劃
能安逸的過自子也還是要讀書的啦~~
不然會被問倒
----------------------------
來吧~我們讀書吧~~
----------------------------
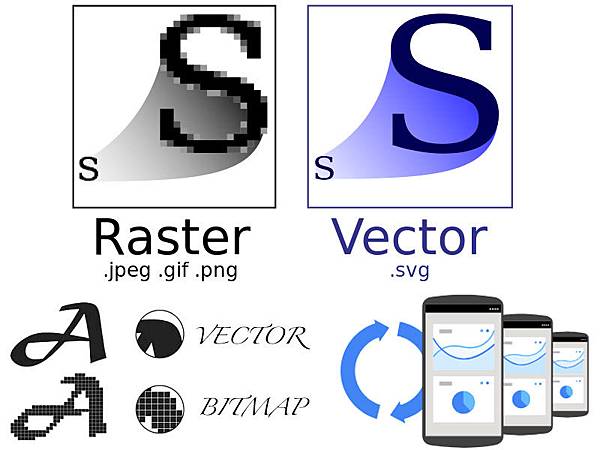
可縮放向量圖形
(英語:Scalable Vector Graphics,SVG)
是一種基於可延伸標記式語言(XML),
用於描述二維向量圖形的圖形格式。
SVG由W3C制定,是一個開放標準。
製作設計RWD響應式網站時,
會發現用jpg或png製作logo圖檔,到了手機版都是模糊的,
雖然可以用CSS直接將較大尺寸的logo圖檔縮小,
但強制縮放的感覺在美工眼裡就是 ""不舒服""
使用svg網頁向量圖
讓圖片不致於失真,會是更好的方法,
可預見svg圖片將會在網路上越來越普及。
SVG允許3種圖形物件類型:
向量圖形、柵格圖像以及文字。
SVG圖片格式可讓網頁設計師在網頁中以向量格式顯示圖片,
例如:矩形、圓、橢圓、多邊形、直線、任意曲線等。
設計師可在Illustrator將ai檔直接轉存成svg檔,
如同使用jpg/gif/png等點陣圖的方式運用在網頁上,
影像不會因為圖檔尺寸的改變而失真。
自IE9之後,網路上開始支援向量圖片svg格式,
這讓網頁設計在圖片的呈現上邁入了一個新的境界。
但要在網頁上使用svg格式
還是需要主機上的iis設定能夠支援才可以讀取
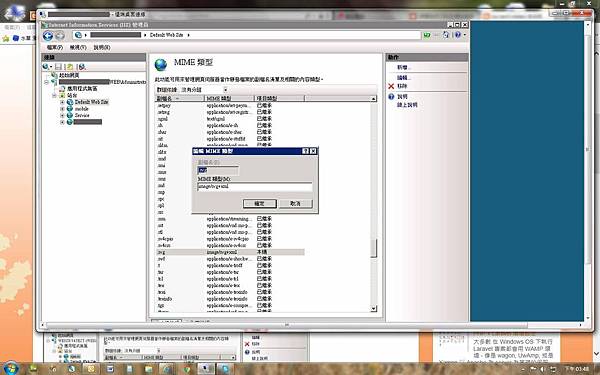
IIS7的設定如下~
SVG 的圖示無法在 IIS 7 上正確顯示
這是因為 IIS 7 不認識這位 SVG 先生, 只要加上 MIME 類型即可
設定如下: 站台 -> MIME 類型
加上新的類型給 SVG 即可
副檔名: .svg
MIME 類型: image/svg+xml


設定好後~~
哇哈哈哈哈哈~
就可以看了喔~~
所以今天我看完後
認識了SVG格式與網頁如何顯示SVG格式
並且分享給大家這知識了>____<
我是個歹命的系統企劃>____<
難怪我的程式會好~~
在這部門
不懂程式/不懂主機設定/不懂解決問題
是混不下去的啦~~
已上參考的前輩們的網址如下
https://devmanna.blogspot.com/2017/04/iis-iis-7-svg-mime-types.html
https://www.cadiis.com.tw/lessons-learned/597-rwd-webdesign-svg-scalable-vector-graphics-icon
http://www.wikiwand.com/zh-tw/%E5%8F%AF%E7%B8%AE%E6%94%BE%E5%90%91%E9%87%8F%E5%9C%96%E5%BD%A2
謝謝前輩們的指導




 留言列表
留言列表